How To Quickly Tweak Text On Your Landing Page Directly In The Browser
You’ve been sweating over the wording of a headline on your landing page and it’s been frustrating to go into your WordPress thingy, make a change, click Preview and see how it looks.
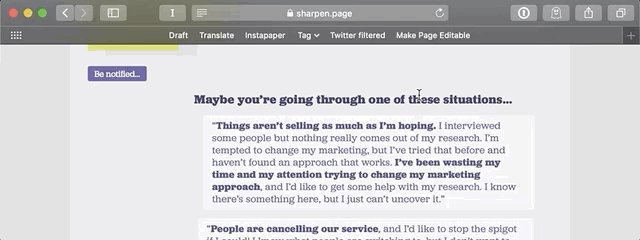
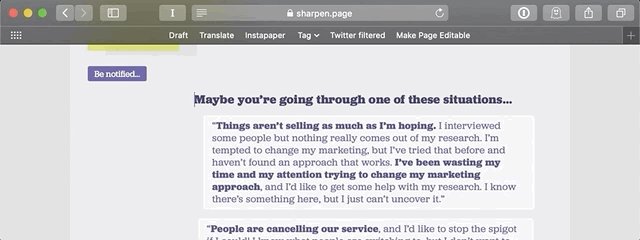
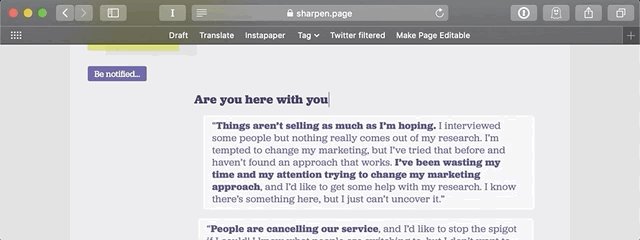
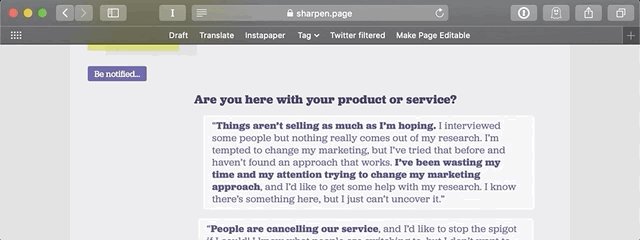
Well there’s a way to test that tweak right on the page, directly in the browser, super quick.
And then visit a page and edit like this:

Note: this will only temporarily change the text. Hit Refresh, and the changes are gone. Copy/paste your new marvel somewhere else, take a screenshot, email it with
Two More Ways
Here are two other ways to do the same.
Option 2: If you’re on Firefox, there’s an extension called ContentEditable and it adds a cute edit icon to the address bar to edit the page.
Option 3: Or here’s some JavaScript you can execute from your browser’s console (right-click, then select Inspect Element). In fact the bookmark button above uses this line of code in the href:
document.querySelector('body')
.setAttribute('contenteditable', true);
Stay Sharp!
—
Pascal Laliberté
@pascallaliberte